One of the first things I did when I moved to the U.S. was to get myself a smartphone, and that phone was the Palm Pre. I’ve always thought it was way ahead of its competition in terms of the potential of its potential capabilities and platform. Sadly I think it is let down some by build quality and hardware issues, but I still love it as a phone and really hope that if Palm get bought they’ll continue work on it and develop a better 2nd gen version.
The browser on the Pre is pretty limited. I won’t deny it is nice to use but I miss things like the awesome bar from Firefox and so ever since Palm announced the PDK (a development kit for developing native apps for the Pre) I’d been wondering how much work it would take to get Firefox ported to the Pre. It turns out not a lot, at least so far. Unless you’re actually interested in the details of what I did you may just want to skip to the end of this post, or just move on to something more interesting.
Getting started
 compiling for the platform, then you need to write what is called the widget code and deals with displaying graphics on the screen and receiving input events from the device.
compiling for the platform, then you need to write what is called the widget code and deals with displaying graphics on the screen and receiving input events from the device.
On Friday evening I sat down and for the first time seriously looked through the PDK documentation, which is reasonably good. Perhaps not surprisingly I quickly realised that the core libraries that are available in the device are basically the same as those available in Android’s NDK. Added to that I had read that Vlad was simply using OpenGL to draw to the screen, and the PDK provided OpenGL too. So ignoring input events it looked likely that I could just use a lot of the code they had used for the Android port to make things work on the Pre.
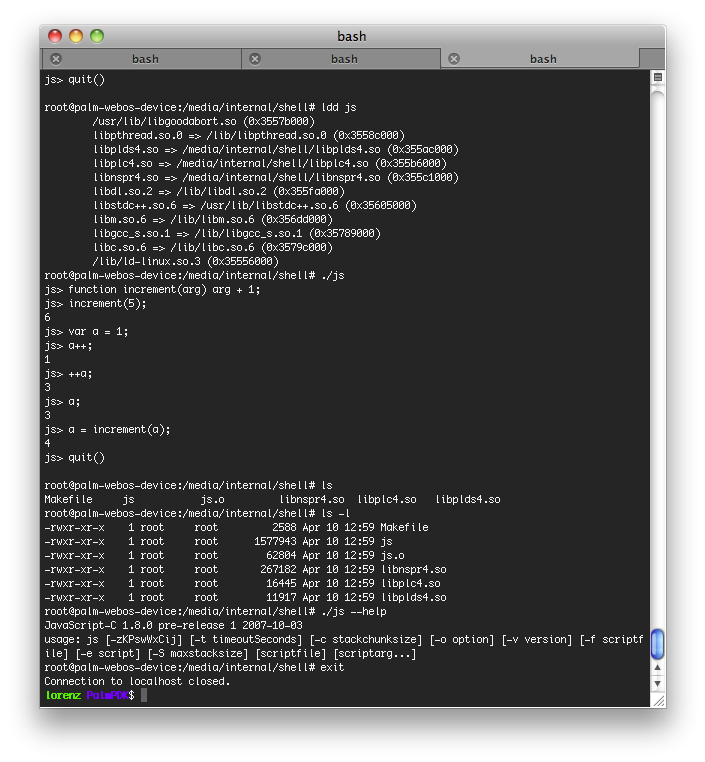
This turned out to be pretty much true. Getting Firefox compiling for the Pre took a little under half a day, mostly because of some strange build config problems that I still haven’t properly resolved and have just hacked around for now. The first thing I tried was copying the JS shell over to the device and running it. Aside from some library loading issues it basically worked first time and I could run simple JavaScript code.
Debugging is hell
 to force it to load them. It paid off though, 5 minutes after I got the symbols to load I found my problem and had Firefox running without crashing, just not displaying much.
to force it to load them. It paid off though, 5 minutes after I got the symbols to load I found my problem and had Firefox running without crashing, just not displaying much.
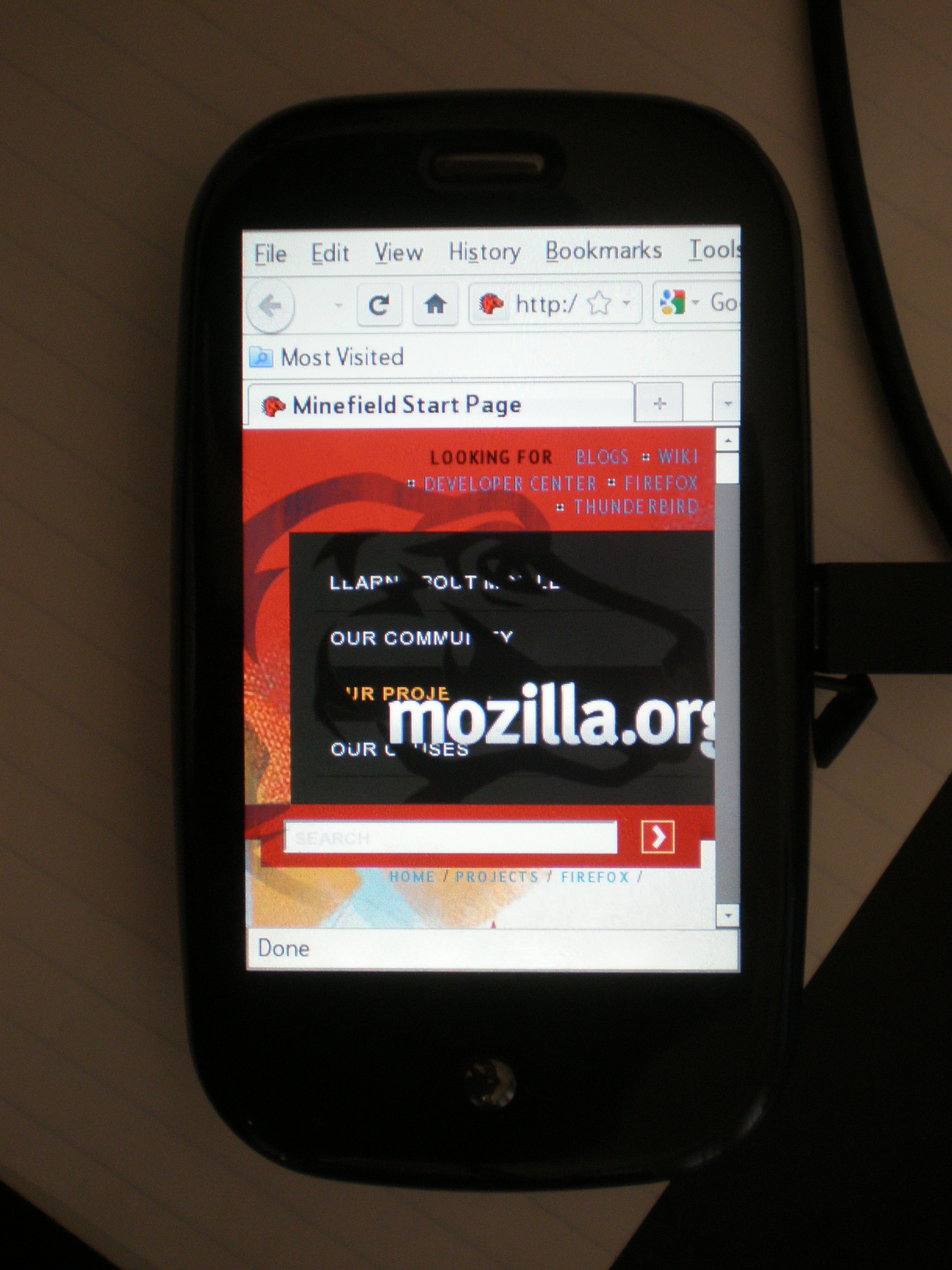
Turns out it was trying to but my first attempt to read events from WebOS were blocking the load of images and XUL for the UI. I discovered this completely by accident when I got frustrated with the blank screen and tapped it a few times, moments later the Firefox UI appeared in all its squished glory. I hope you’re all as astounded as I was that it appeared basically pixel perfect the first time around. Credit should go entirely to the guys working on the Android port for that really.
Hot tip for new widget developers, when nsBaseAppShell calls your widget’s ProcessNextNativeEvent and tells it it may block for the next available event, don’t block.
What next?
Once the UI was visible it wasn’t very difficult to start pushing mouse (finger) and keyboard events through from WebOS to Gecko. All in all getting to that point took about two days though probably would have been half that if debugging had worked straight off. There are now a bunch of smallish issues related to mouse and keyboard events that need fixing and should be pretty simple to handle. The repainting code is also very inefficient as it redraws the entire screen in response to a single pixel changing. I’d also like to switch to the Fennec UI. The Firefox UI is good for testing as it is pretty complex and you can quickly see if there are any problems or not, but the Fennec UI will make far better use of the available screen space.
There are some larger issues though that would need to be fixed before I’d consider making this available to others. In particular right now it will randomly hang the entire phone. Once that happens you have to pull the battery to recover it and I’ve lost some settings on my phone because of that. I have no way to debug that right now since once it happens there is no way to see what is going on on the device (maybe someone out there has some suggestions on how to figure this out). As well as that the build system is pretty much hacked to work on my computer. I think there is just one small thing I’m not understanding there and then I can fix that, but finding people knowledgeable enough about Mozilla’s build system to help me figure it out is difficult. Once I’ve ironed out these issues I’ll make the code available, maybe even some test builds and hopefully some other developers might be interested in helping me tackle some of the remaining problems.
Perhaps it goes without saying but I am only working on this in my spare time, not as part of any official Mozilla drive to target the Palm devices. I don’t know if it will ever get to the point where Mozilla would include it as one of the official Firefox Mobile versions, but that isn’t all that much of a big deal. Assuming the main code that deals with the Pre’s hardware and platform is sound, the code should just continue to work whatever they do with the Fennec code and I know the mobile team will always be helpful to talk about how other devices work to help me figure out what the Palm code should do.
Update: Alpha builds of PreFox, a web browser based on the Mozilla source code are now available for testing.